
A colleague and I were having a discussion about parallax scrolling when she nonchalantly said, “parallax scrolling is so 2013”. Working in a top digital marketing agency in Delhi (keyword insertion – check!) has taught me one thing – two years is a lifetime in digital marketing. While I didn’t have an answer to her remark, I looked at a few sites that I had bookmarked to understand the concept of parallax scrolling and found that 12 out of 17 sites I had bookmarked did not have a parallax scroll anymore.
Reasons for Popularity
The technique was borrowed first by video games from movies where the foreground, middle ground, and background moved at different speeds, giving a sense of depth and motion to the user. The web design world came to terms with the idea of a parallax scroll when Nike launched its better world website.
The technique makes the view appear three dimensional (and less flat). Add to that a sense of ‘wow’, to-the-point information sharing, and an element of guided storytelling that engaged the user and you had a cool-looking site - Exhibit A.
Parallax is great for telling the story of your brand and getting a very high level of engagement from the user. There are several great examples but newer sites are somehow staying away from it.
What’s bad about parallax, then?
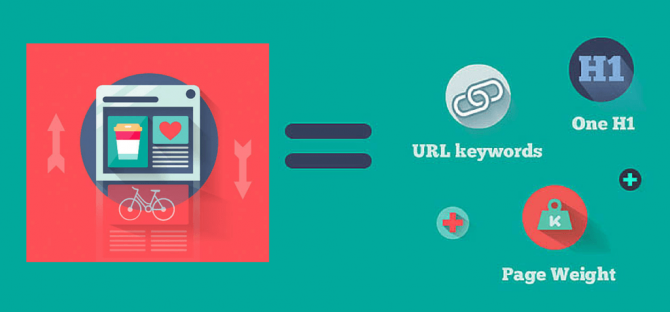
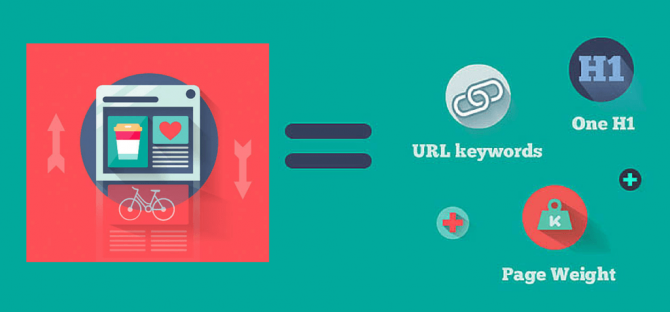
Since you’d mostly use parallax scroll on the first page, this will usually mean less content, minimal interlinking opportunities, sub-optimised keywords, and multiple headers on the same page. Starving your homepage of the holy trinity means only one thing in SEO language – poor SERPs.
Further, since the parallax scroll is the star of the show, designers put everything into this one page – often resulting in high load times, and with every passing second, you lose people (in fact, 47% of the people expect a web page to load in under 2 seconds).
The beauty of a parallax scroll is best observed on a desktop. Parallax scroll are challenging on mobile devices, because of the added requirement of responsiveness and small screen sizes.
Still want a parallax scroll on your website?
I would ask you not to do it on your homepage but on landing pages. Use internal links on these landing pages, so that search engines can consider the website for various keywords. You can have a cool looking parallax scroll like this and still not compromise on other important factors. Improve your caching and CSS image sprites to reduce the number of HTTP requests. You can also assign internal links to your parallax for better indexing. Furthermore, you should use Ajax and navigation elements that will change the URL dynamically with the scroll.
With more users becoming mobile only, I agree with my colleague that parallax is ‘so 2013’ for entire websites and is usually turned off for the mobile website versions. Parallax scrolls for campaign-specific microsites are still 'in' (provided you do them well, create internal pages and turn them off in mobile browsers).